起因
之前搭建过hexo的博客,但是因为换电脑了,导致hexo的生成文件都丢了,就转战CSDN了,结果最近一篇ssr的文章审核不通过…还是用自己的博客吧…这是个hexo搭建github pages的记录博客,把搭建的流程、遇到的问题和解决方法记录下来,方便下次搭建(希望不会有下次)
设想:
- hexo搭建流程
- npm安装hexo报错问题
- hexo的文件双备份(在github的仓库新建branch,用于同步文件)
搭建流程
安装相关软件
安装 Hexo 相当简单,只需要先安装下列应用程序即可:1
2Node.js (建议使用 Node.js 12.0 及以上版本)
Git安装hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。1
npm install -g hexo-cli
以下是我遇见的问题:1
npm install hexo
Npm安装无反应,设置了cmd、git、npm代理后报错 RollbackFailedOptional Verb Npm-Session
,最后换了一下源,更换为淘宝的源参考https://www.cnblogs.com/zwrsnrt/p/12492482.html1
npm config set registry http://registry.npm.taobao.org
建立站点项目
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。1
2
3hexo init <folder>
cd <folder>
npm install
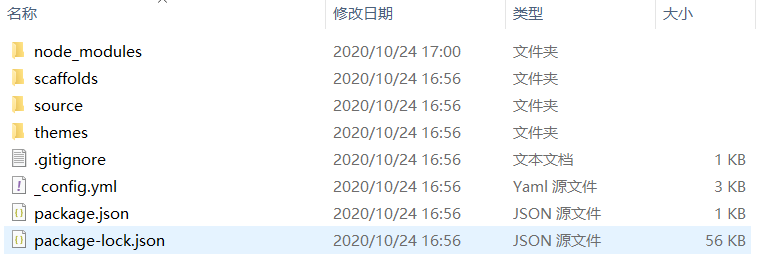
新建完成后,指定文件夹的目录如下,如下图所示:
1 | . |

其中各个文件夹的作用;
_config.yml 网站的配置信息,您可以在此配置大部分的参数。
_config.yml 配置文档:https://hexo.io/zh-cn/docs/configuration
node_modules 存放npm安装的依赖
package.json 应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | package.json |
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
本地运行
使用hexo s运行hexo项目在本地,浏览器输入http://127.0.0.1:4000/即可查看当前博客
github page
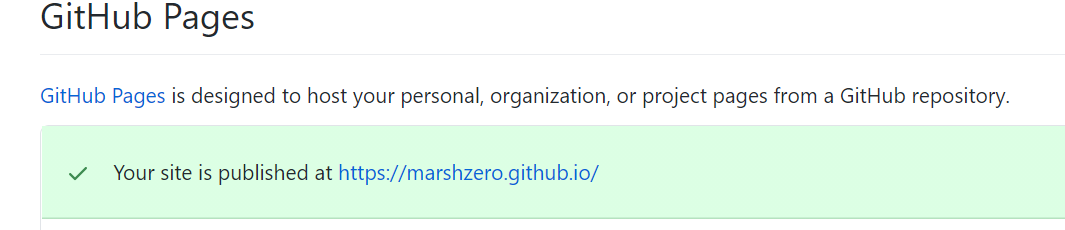
在github上创建一个用户名.github.io的仓库,用户名中字母要注意大小写。在setting中滑到最下方有个GitHub Pages,启用它。
随后访问用户名.github.io即可看到初始的博客页面
hexo to github page
在hexo博客文件夹中打开bash,输入以下命令,其中用户名和密码根据你github的注册信息修改
1 | git config --global user.name "marshzero" |
生成ssh key
1 | ssh-keygen -t rsa -C "xxxxxxx@qq.com" |
windows下打开C:/用户名/.ssh/id_rsa.pub。记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:将刚复制的内容粘贴到key那里,名字可以写成blog或其他你能明白的名字。
输入ssh -T git@github.com,如果出现你的用户名,那就成功了。
hexo 部署到 github
首先,ssh key肯定要配置好。其次,配置_config.yml中有关deploy的部分:
1 | deploy: |
使用以下命令生成静态文件
1 | hexo g |
使用以下命令启动本地服务器
1 | hexo s |
使用以下命令提交静态页面到github
1 | hexo d |
常见命令
1 | hexo new "postName" #新建文章 |
主题
这里我使用了Next主题,按照官方文档来配置就行,但是有一个小问题,就是Next主题在新版hexo中使用,会造成hexo无法渲染页面,这是因为两者的渲染插件不同,详情看这里
创建页面
例如创建“分类”这个页面,在博客文件夹打开bash,执行命令
1 | hexo new page categories |
成功后会提示
1 | INFO Created: ~/Documents/blog/source/categories/index.md |
根据上面的路径,找到index.md这个文件,打开后默认内容是这样的:
1 | --- |
添加type: “categories”到内容中,添加后是这样的:
1 | --- |
给新文章添加分类或者标签属性,和下面一样就行了,其中软件配置就是分类,ubuntu和软件配置是标签
1 | --- |
发布文章
使用以下命令创建新文章,会在source创建一个md文件,在这个文件中写内容就可以了
1 | hexo new 新文章示例 |
备份
我是已经创建了hexo项目后,再来备份的,备份的策略是知乎上一个答主提的思路,具体步骤参考的https://blog.csdn.net/qq_21040559/article/details/109702142
创建新分支
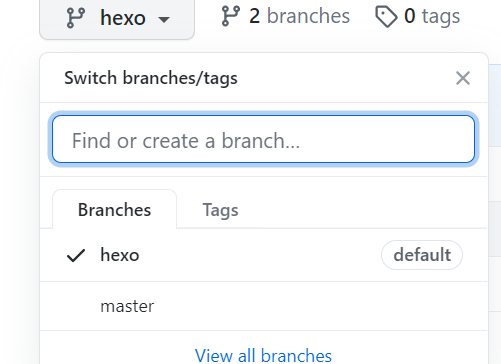
我们的hexo项目会在github上有一个gitpages的仓库对应,在这个仓库上创建一个新分支hexo,并设置成默认分支(这里不用担心hexo自己的git push,hexo会制定master来push的,设置hexo为默认分支是为了后面使用git命令时方便)
刚创建好时hexo分支的内容和master内容看起来一样,这里我也没搞懂,但是不影响后面的,不管它
复制.git文件夹
在其他任意位置使用git clone将hexo分支下载下来,将其中的.git文件夹复制到我们的博客文件夹内,此时在博客文件夹中打开bash即可看到hexo的提示,这一部很妙,不用手动配置本地仓库和远程仓库对应(没有.git文件夹时不会提示这是个仓库,注意不要使用git init命令,这会将博客文件夹初始为一个新仓库。)
博客文件夹中需要一个.gitignore文件,用来在上传时候忽略一些文件,即不上传.gitignore中忽略的文件。如果有最好,没有的话自己手动添加。
1 | .DS_Store |
注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。
备份
在hexo博客的根目录下依次执行
1 | git add . |
这样就能看到github上有我们要备份的hexo项目啦,
使用hexo d是将静态页面备份到github上的master,使用git push origin hexo是将hexo项目文件夹备份到github上的hexo分支。
恢复
将两个分支的内容下载并合并,安装相应的软件即可(未尝试)